YouTubeライブラリーの履歴の欄を非表示にしてアップロード数などだけを表示させたい Google chrome の場合
僕はYouTubeで動画に番号を付けて公開していますが、たまに順番を間違えて公開してしまうという取り返しがつかないことをしてしまいます。何本も上げた後に気づいたら一巻の終わりです。順番を間違えたところまで全部一度動画を削除してアップロードし直しという面倒なことは嫌ですよね。

人生が終わった気分です。
そこで何本かに1回動画が今何本目をアップしたのかを確認のためにライブラリーのページでアップロード数を確認しています。

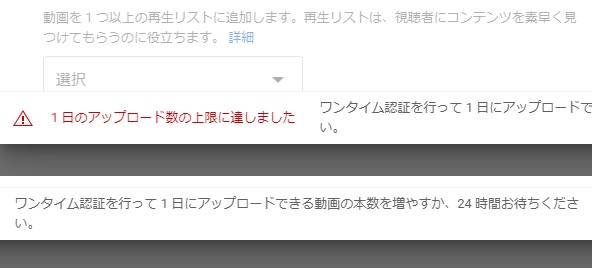
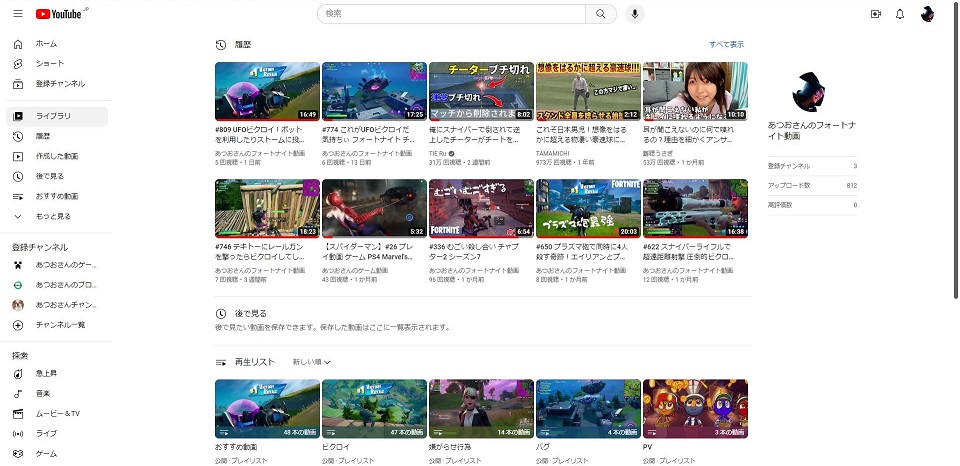
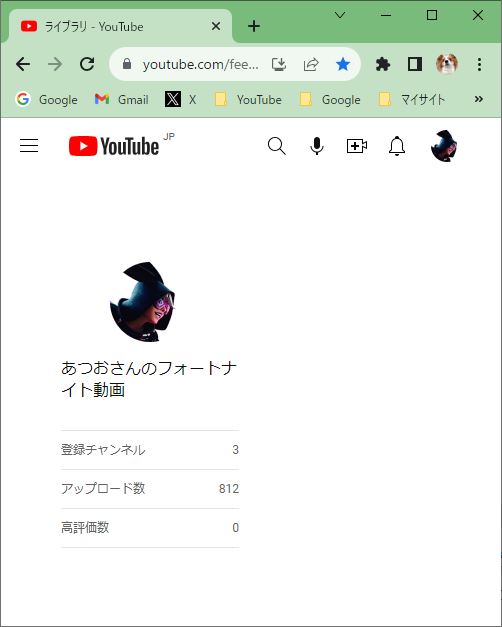
こういう感じでページの横のほうにアップロード数が書いてあります。このページを更新してアップロード数と番号が間違っていないか確認しています。現在812本なので次は813番の動画を上げなければいけないはずです。

全動画に番号を付けたい人向けですね。
しかしこのページは履歴とかが表示されて邪魔です。小さくして別ウインドウで隣に置いておきたいのですが、ウインドウを小さくしたらこの右のアップロード数とかが書かれた枠は消えてしまいます。ですので今回やりたいと思っているのはあの小さい枠だけをウインドウに表示したい。しかもウインドウのサイズを小さくしても表示させたい!ということです。
必要な物
今回はGoogle Chromeを使います。
- Google Chrome
- 拡張機能のStylus
方法
拡張機能のStylusを使います。持ってない方はChromeウェブストアにて追加してください。
追加したらまずはYouTubeのライブラリーのページを開いてください。
YouTubeのライブラリーのURLはhttps://www.youtube.com/feed/libraryです。
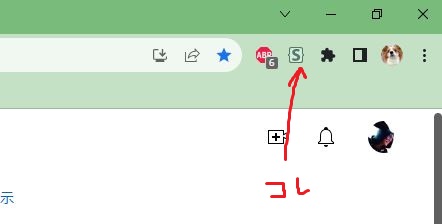
次にそのページでStylusを開いてください。開き方は次の画像を参考にしてください。

コレを開くとこうなります。

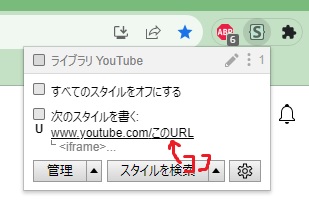
そのあとに画像のココを押してください。

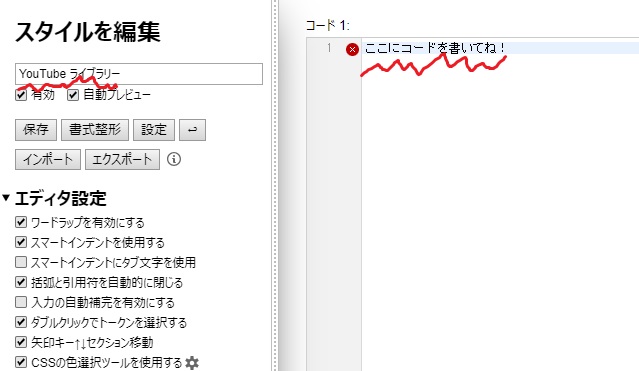
そしたらコードを書けるページが開きます。一番左上のスタイルの名前をYouTubeライブラリーとすると管理がしやすいですよ。
右側にコードを書きこめる欄があります。ここにスタイルシートを書き込めます。
#primary {
display:none;
}
ytd-profile-column-renderer.ytd-two-column-browse-results-renderer {
display: block;
width: 100%;
}これをコピペして完了です。

このように小さいウインドウに出来ました。これで画面の横でも置いておけば便利になります。

仕事が楽になるね。