YouTubeで「1日のアップロードの上限に達しました」と表示された!何本で何GBで上限になるか調べてみた
atsuo3
あつおさんのブログ
こんにちは。今回はブログに目次を作っていきたいと思います。目次を作るとブログを見に来てくれた人に喜んでもらえます。ブログが読みやすくなり、見たいところだけすぐに見ることもできます。

でも目次を作るの大変そう💦
毎回HTMLで目次を作ることもできますが面倒ですので、自動で作ってくれるプラグインを使うことにしました。
ワードプレスには目次が作れるプラグインがたくさんあります。
名前からして簡単そうなEasy Table of Contentsというプラグインを使うことにしました。
まずはプラグインをインストールします。

これでインストールするできました。
ダッシュボードの左端の「設定」を開いてください。すると「目次」というところがありますので開きます。ここで自分のイメージに合うように設定してみてください。

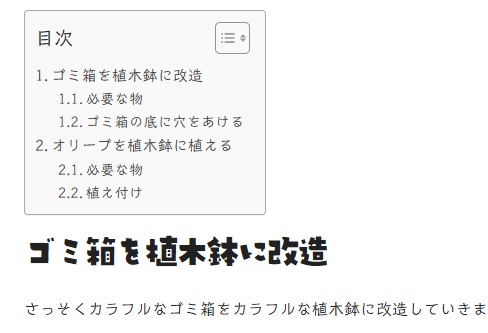
デフォルトでこんな感じの雰囲気になりました。もうこれで十分です。
おすすめの設定を考えてみました。
あとはCSSで変更するのが良さそうです。

簡単だったね。もうできたよ。
デフォルトでは目次は記事の中に表示されますが、サイトの両サイドに表示することもできます。これは人によりブログのデザインが違うので全く同じではありませんが、大体同じなのでその方法を紹介します。

横にあると見やすいですね!